The CAT: Community Arts Toolkit

Introduction
The CAT (Community Arts Toolkit) was envisioned by stakeholders to be a platform for bringing the arts to the forefront of local communities. Initial research found that users were interested in first learning about events in their community, and the best way to encourage involvement was to first get people attending events.
CAT is designed to be a combination aggregator and submission supported site. Based on the user's location, it pulls information from local venues into a database of events and public art.
Users may also submit their own events, public artwork, and case studies for consideration in the database.
Role: Product Designer
Timeline: 80 Hours
Tools: Adobe XD, Illustrator, Photoshop, Optima Card Sort, and Miro.
Tasks:
Differentiate between the preceived problem and what users want. Are we solving for the right problem?
Establish Information Architecture & Interaction Design
Interviewing and surveying prospective users
Develop logo, branding, and accompanying UI kit
Build out a prototype for usability tests
Executing revisions based on test results
Arrive at a finished prototype to handoff to developers.
Surveys & Interviews - Key Takeaways
- Users felt the arts were important for bringing people together and relfecting the zeitgeist
- Users enjoyed city murals, musical performances, and city beautification
- Most users were suburban dwellers and considered the nearest city to be the cultural hub
- Even those in large cities (eg. Chicago, New York) considered a single cultural center (eg. "Downtown" or Manhattan)
- Users had a growing disatisfaction with social media, but admitted it was how they learned about most local events
- Users felt there were plenty of local events they were missing out on because they were simply unaware

Information Architecture
Card sorting was used to develop an intial hierarchy of information on the site. Participants created between 3 and 5 primary categories.
The user options were further refined after usability testing, helping to streamline the archtecture to fewer overall pages.
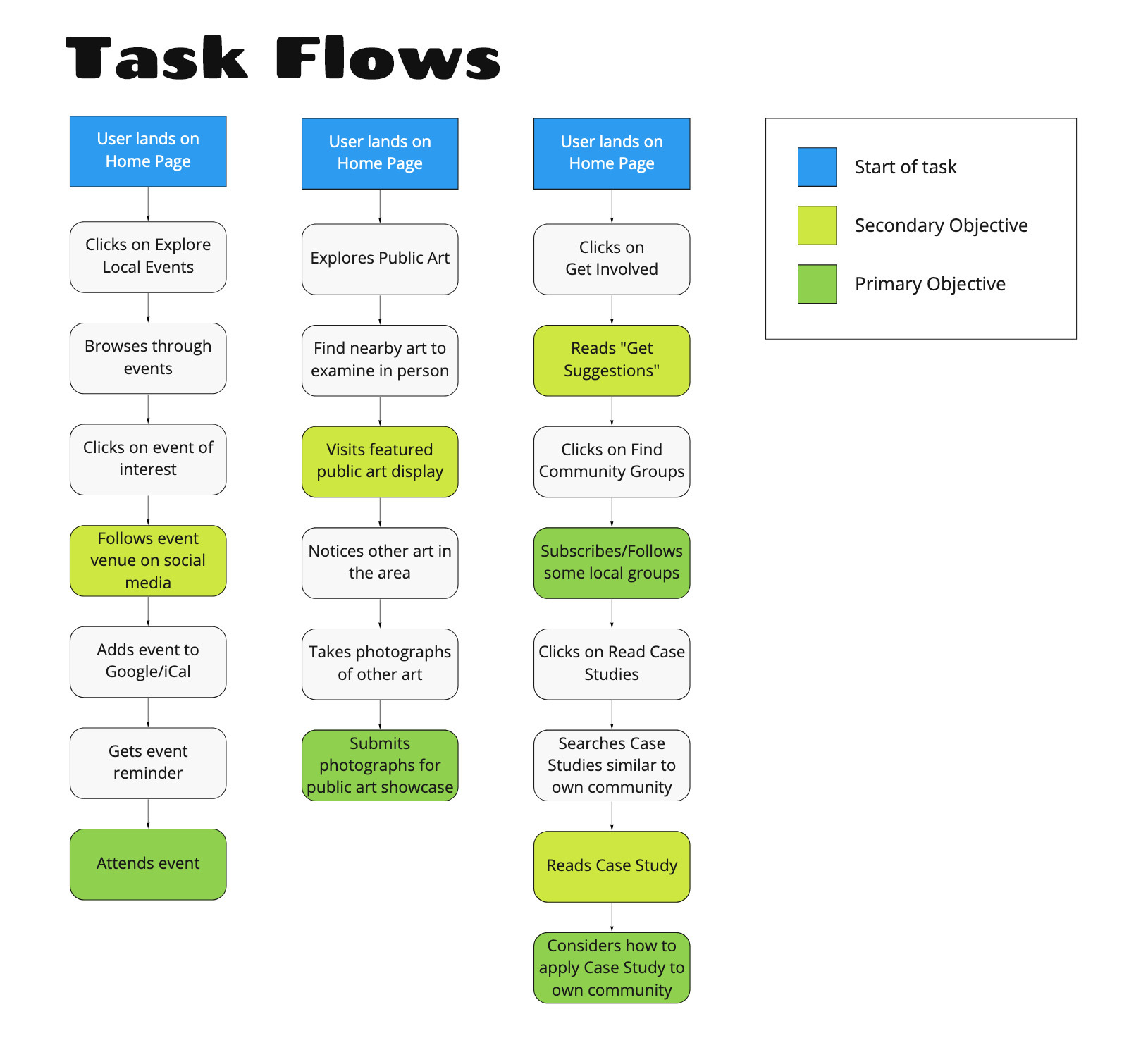
Interaction Design
Three task flows were projected for the CAT. Each flow presented at minimum one secondary and one primary objective, representing different levels of successful engagement.
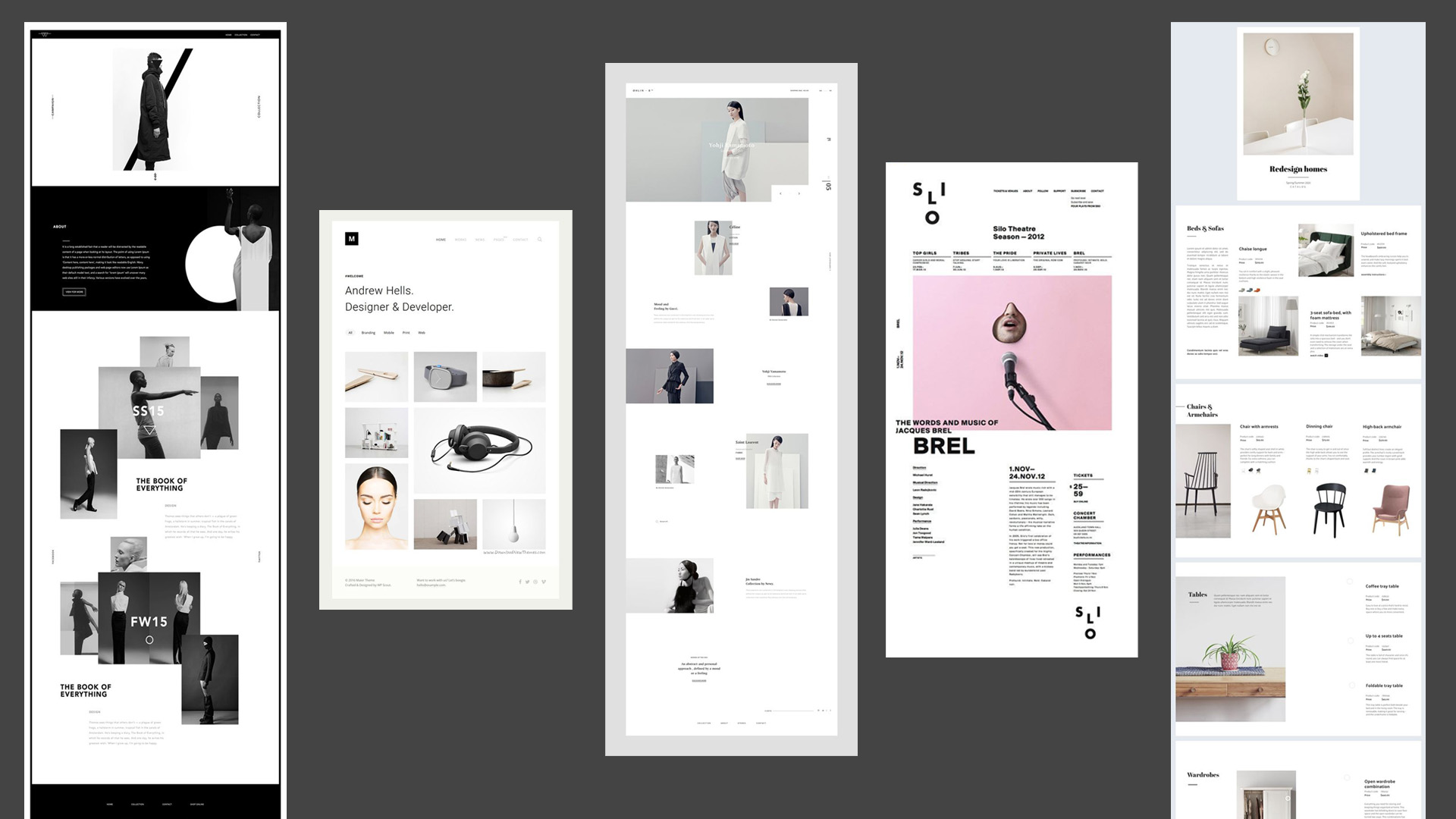
Moodboard

A moodboard was developed earlier in the process than is often typical. The reason for this was because a website focused around the arts offered an opprtunity to be a little more creative with layouts. Inspiration was drawn from museums, fashion, artists, and design firms. Stakeholders were drawn to these high contrast designs featuring ample whitespace.
Logo & Branding
These slides show some of the initial process of sketching out ideas for logos and branding and arrival at the final designs.



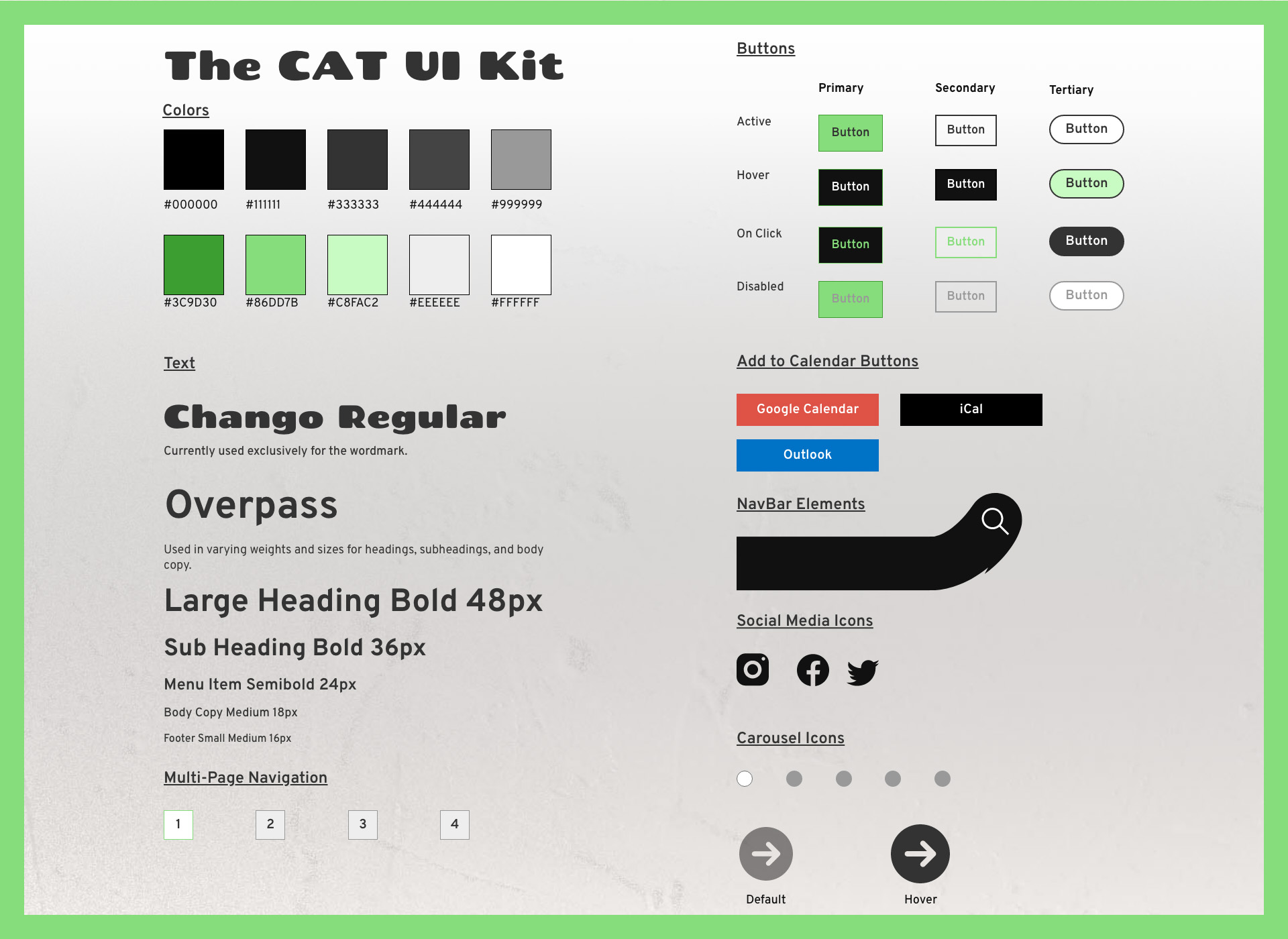
UI Kit
A User Intereface Kit was developed for the site. This contains all the elements that are used in the prototype.
This screen shot includes the primary elements used throughout the prototype: Color palette, typefaces with size specifications, and four button styles.

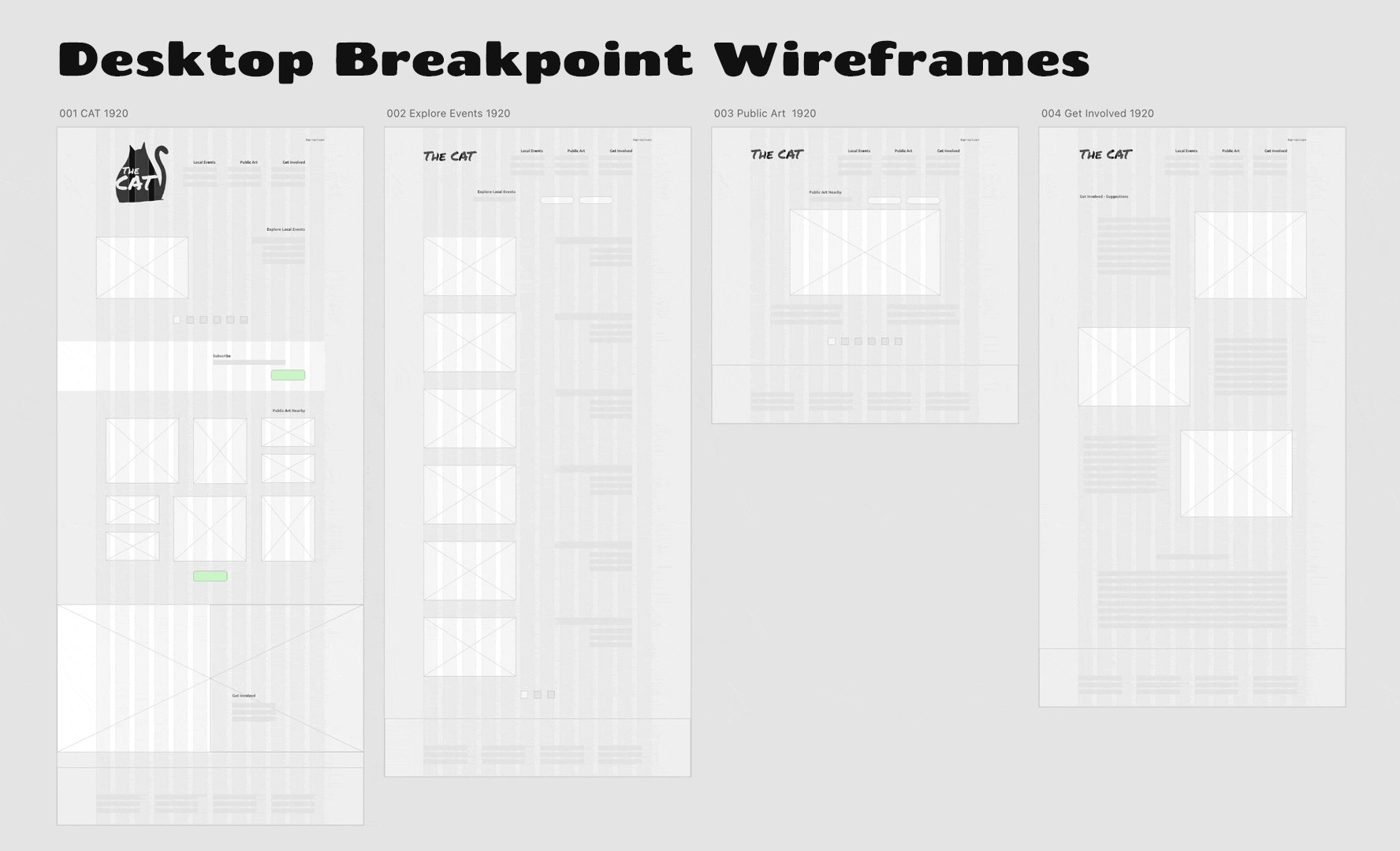
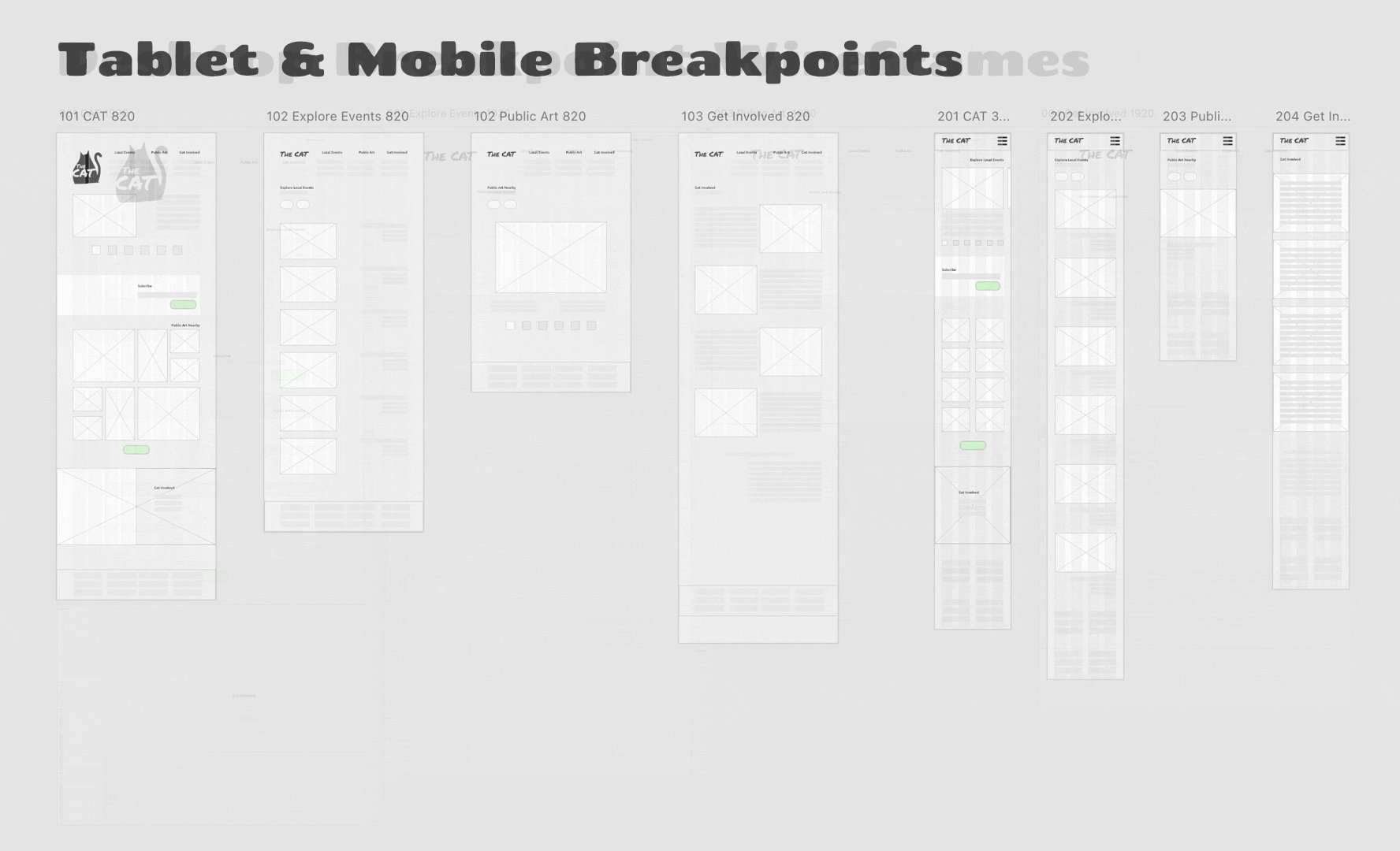
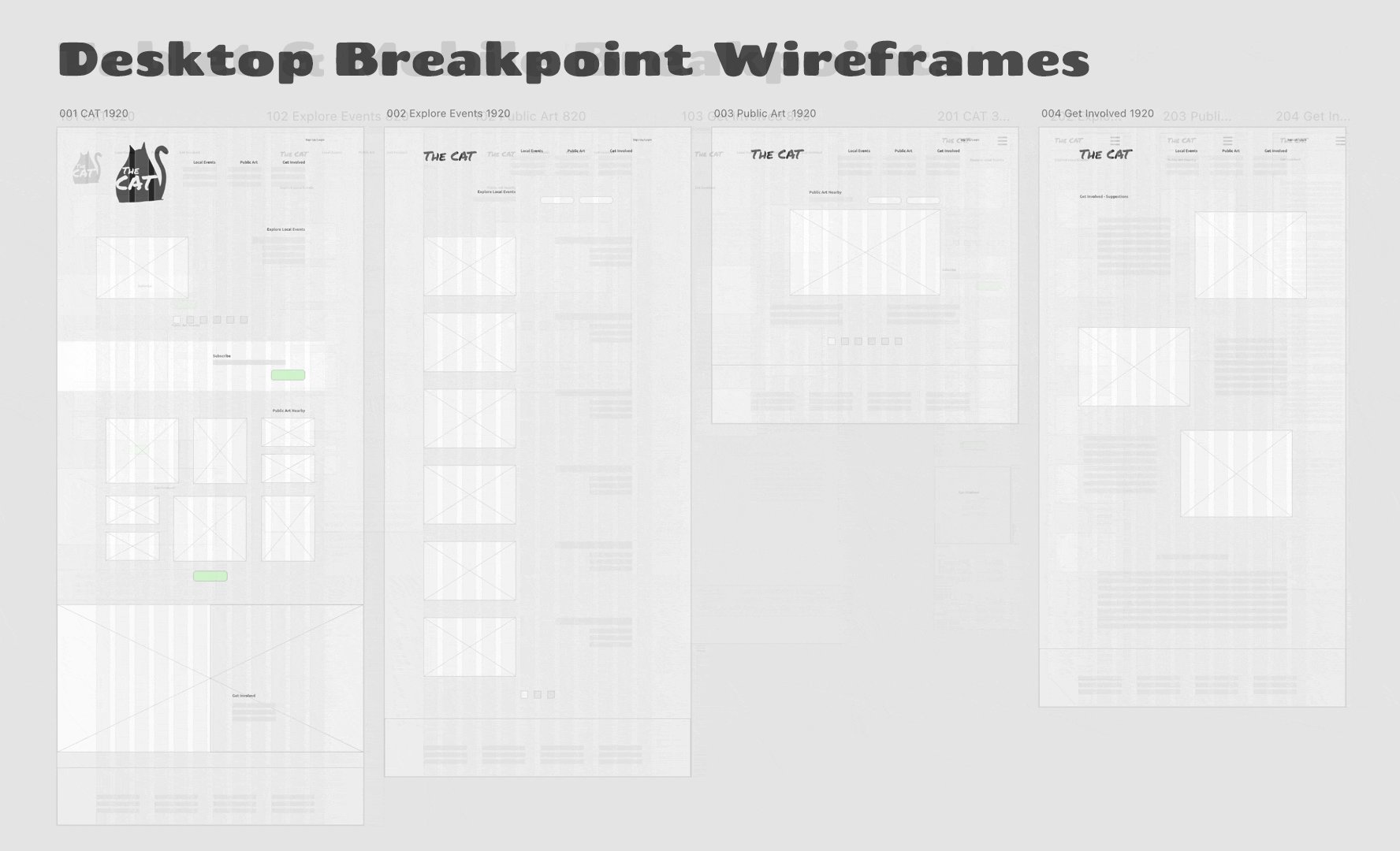
Responsive Wireframes
Digital wireframes were made for the four primary pages in desktop, tablet, and mobile breakpoints. This expedites the prototyping process by designing a framework for the content before all the content is available.

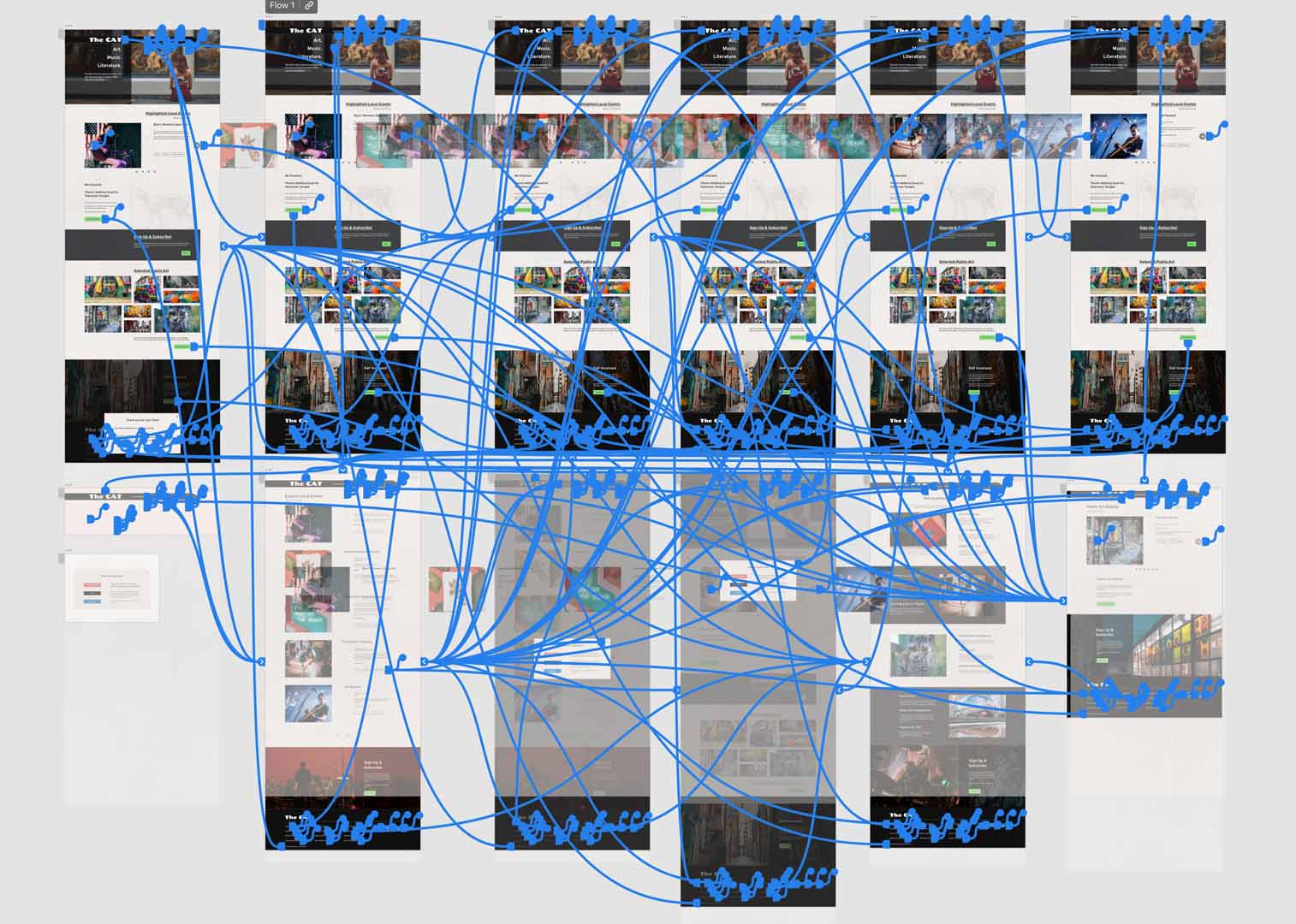
Prototyping & Usability Testing
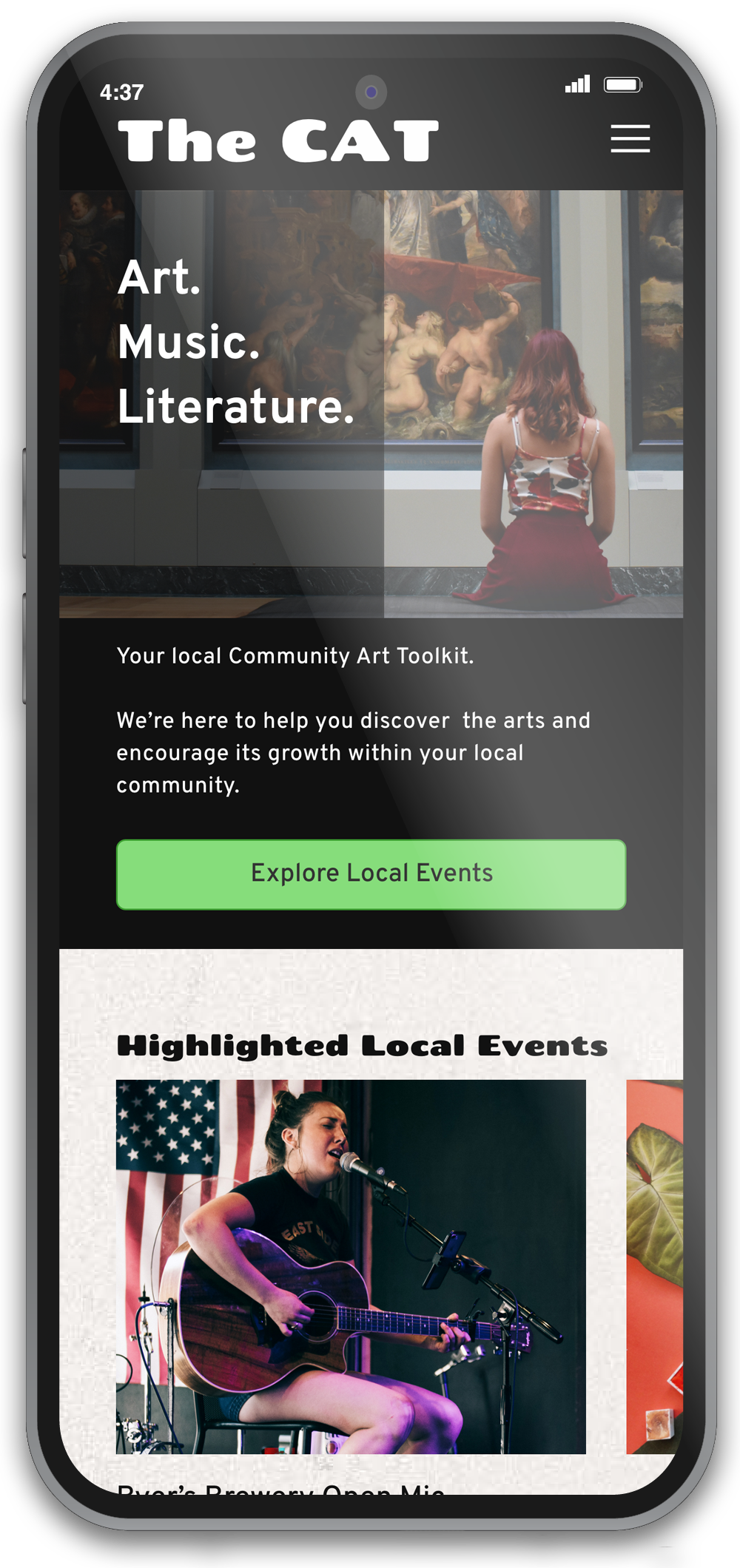
A prototype was built with varying levels of interactivity and links.
Participants were asked to carry out four separate tasks. All tasks could be accomplished in more than one fashion.
Participants had a 100% success rate during usability, however, they were still able to provide insight that would help the site be more efficient.

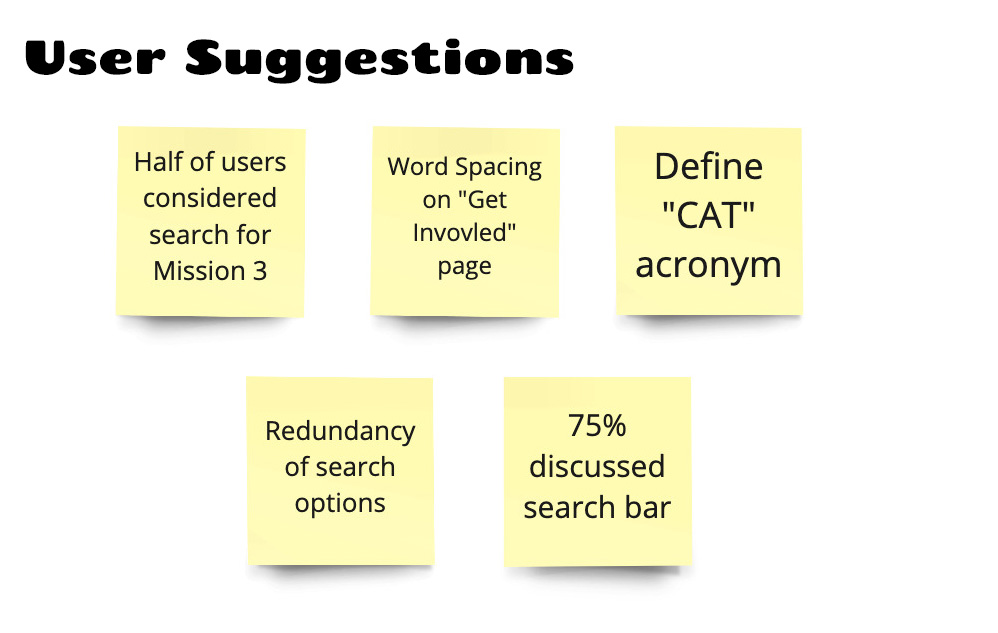
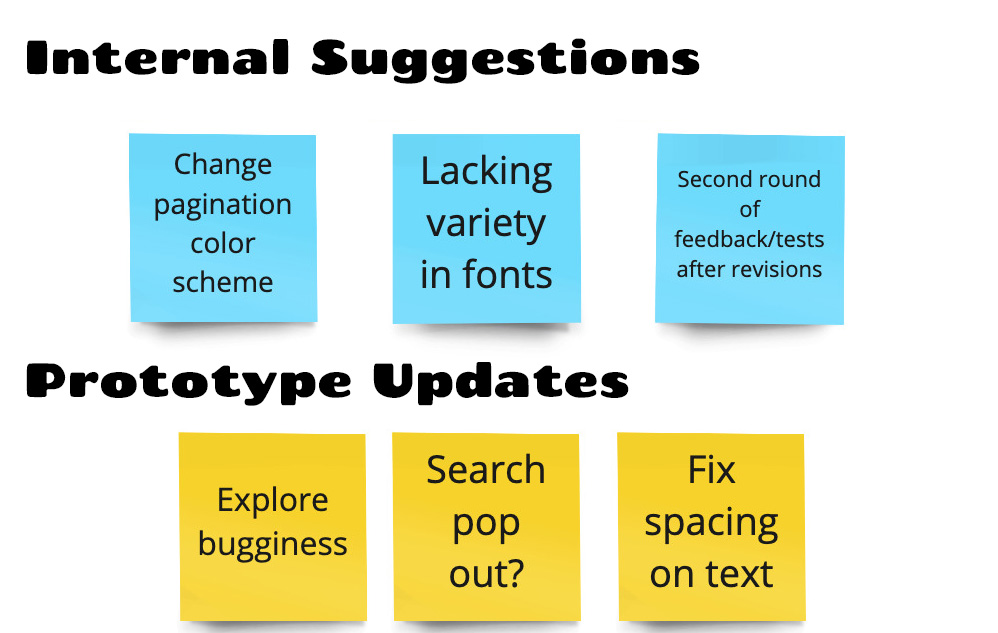
Affinty Mapping
An affinity map helps connect the dots between success during usability, user suggestions, internal suggestions, priority revisions, and what can be improved with the prototype itself.




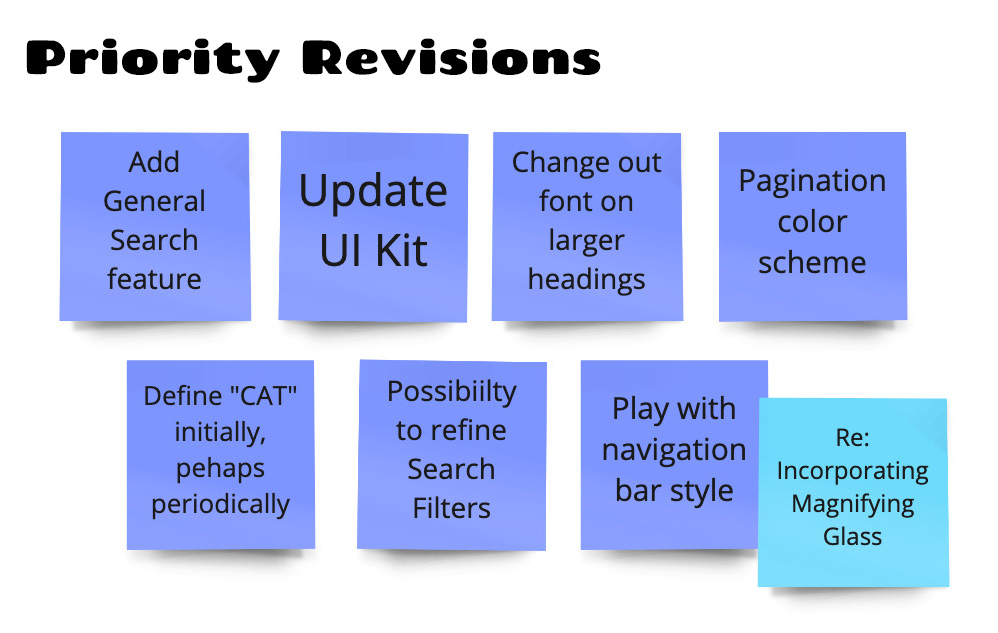
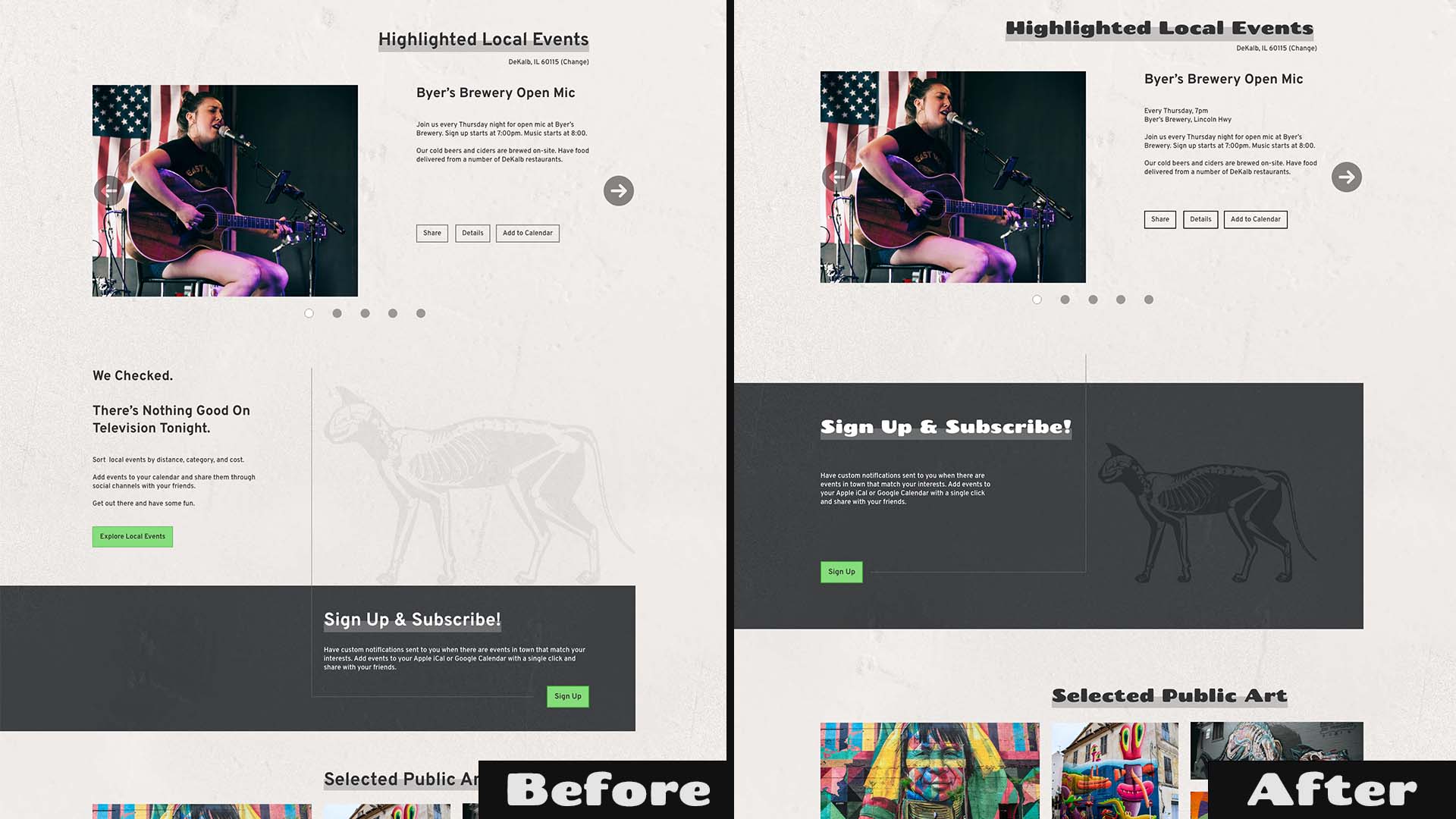
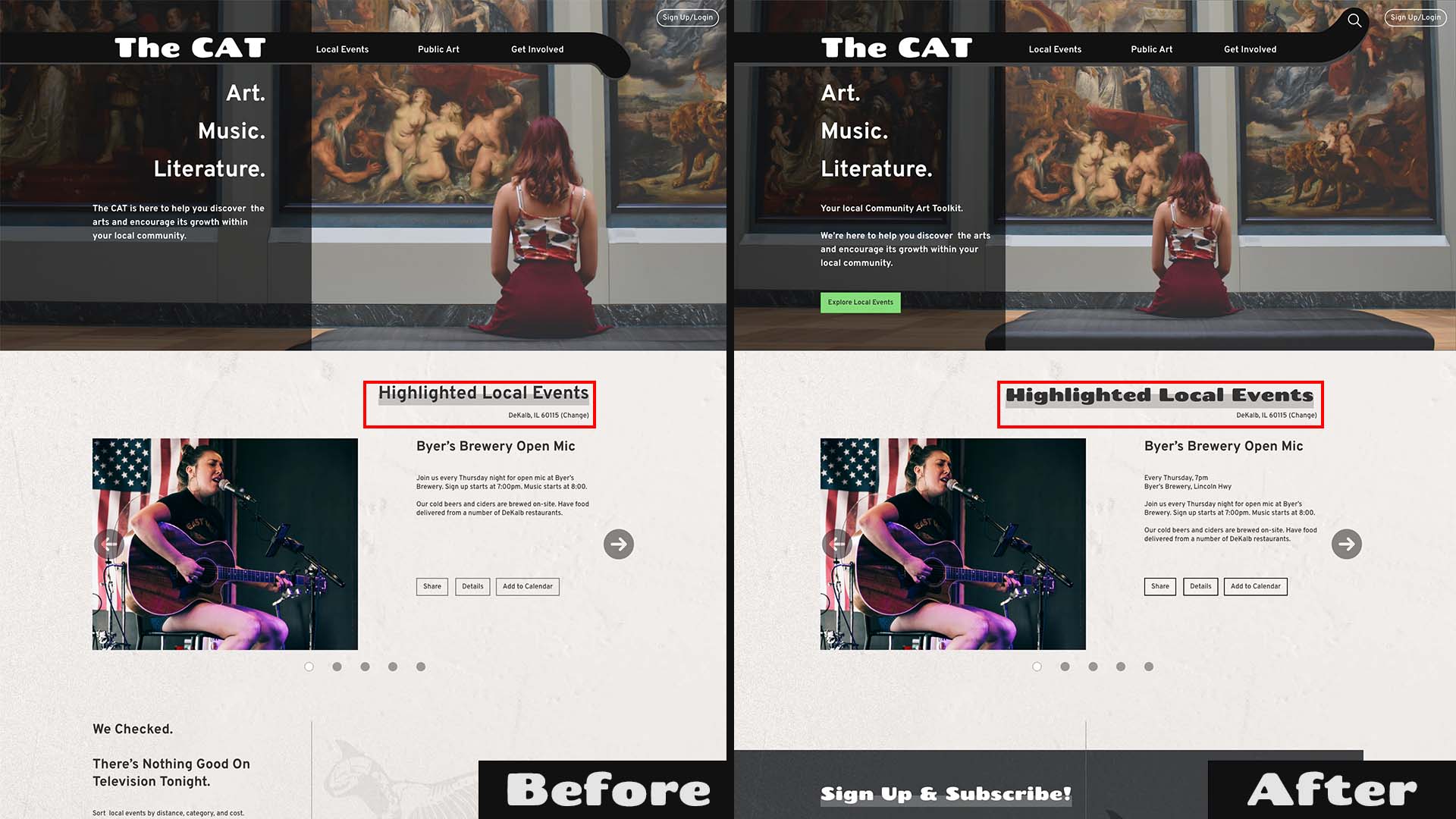
Priority Revisions
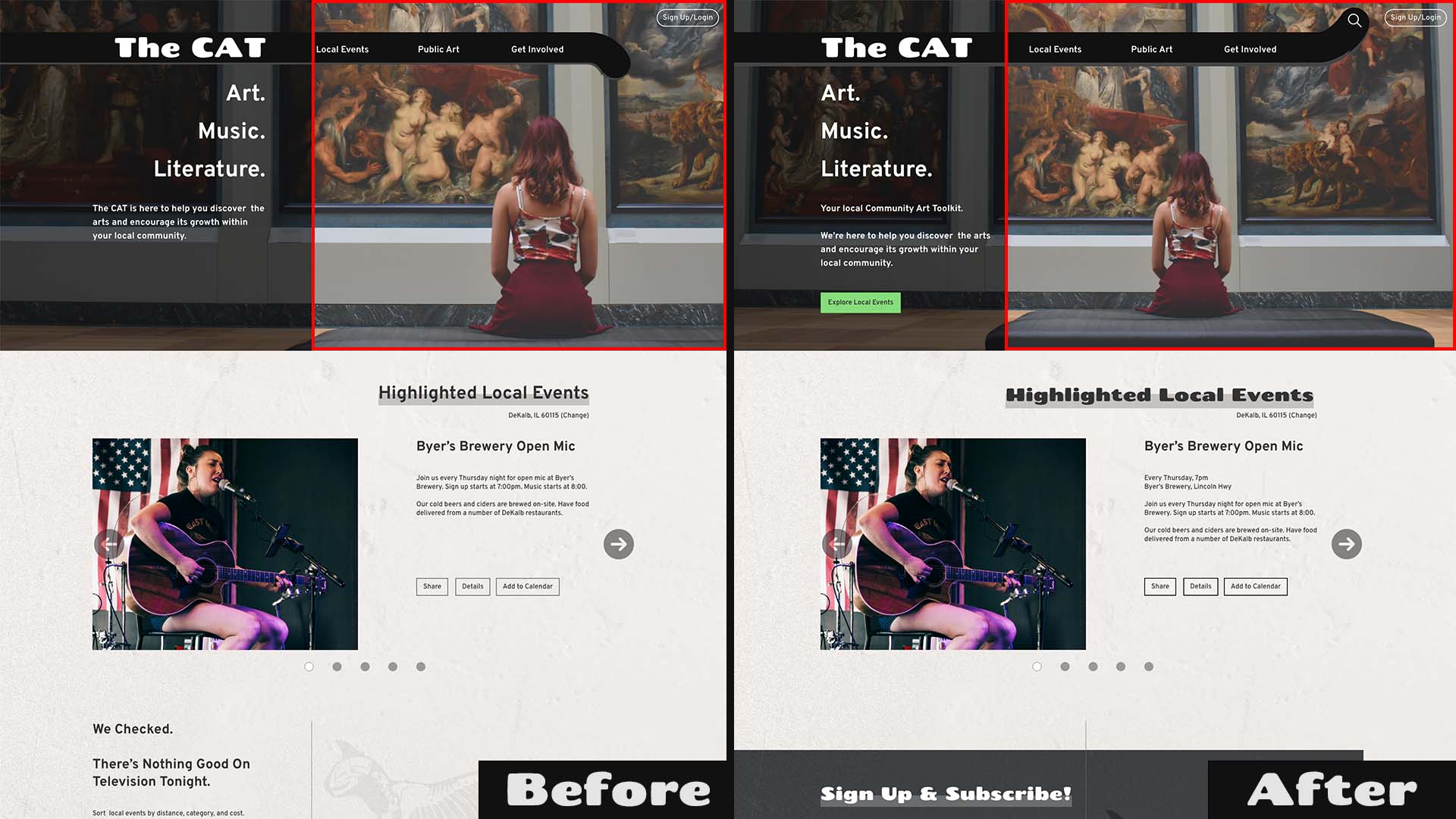
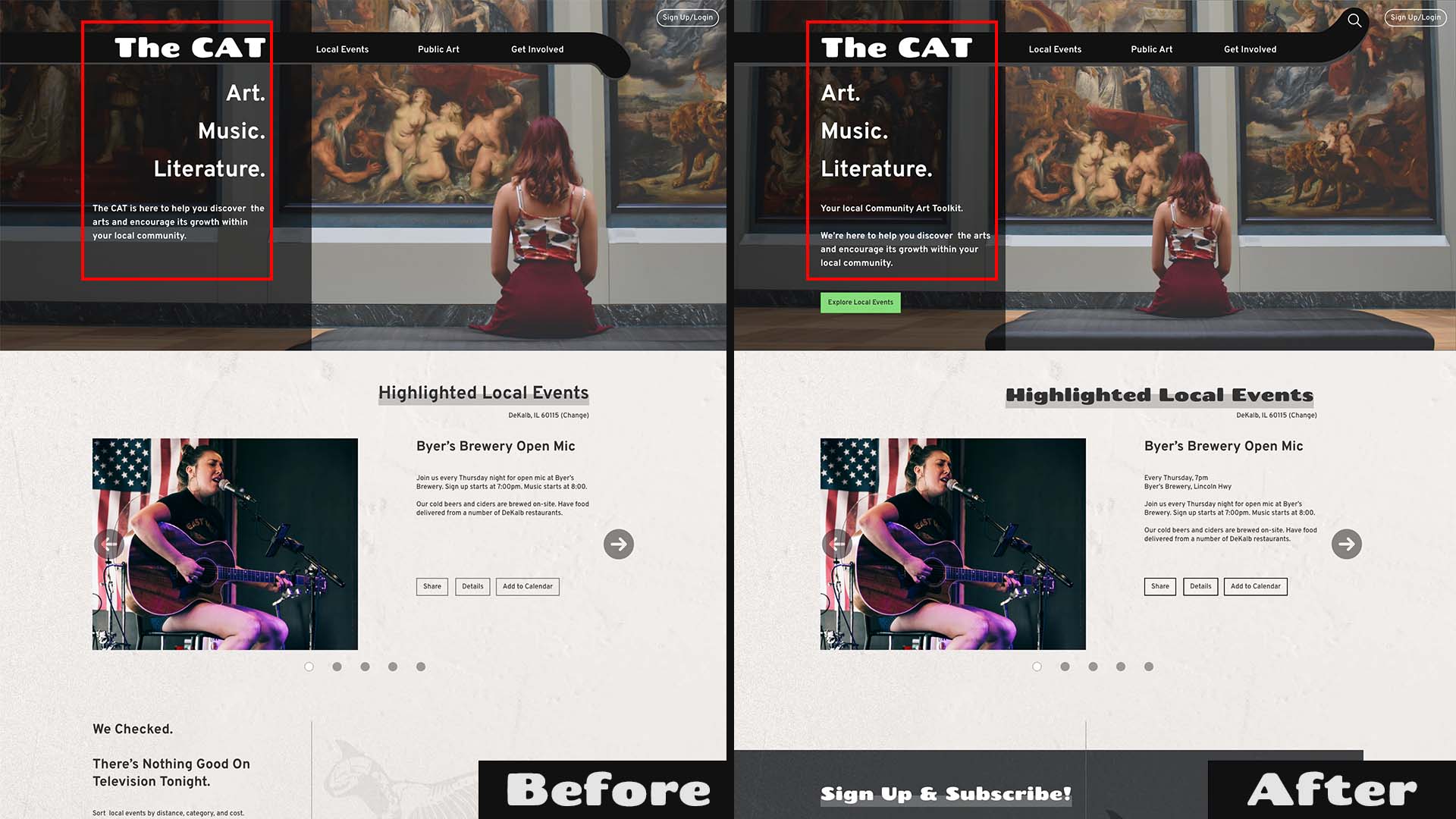
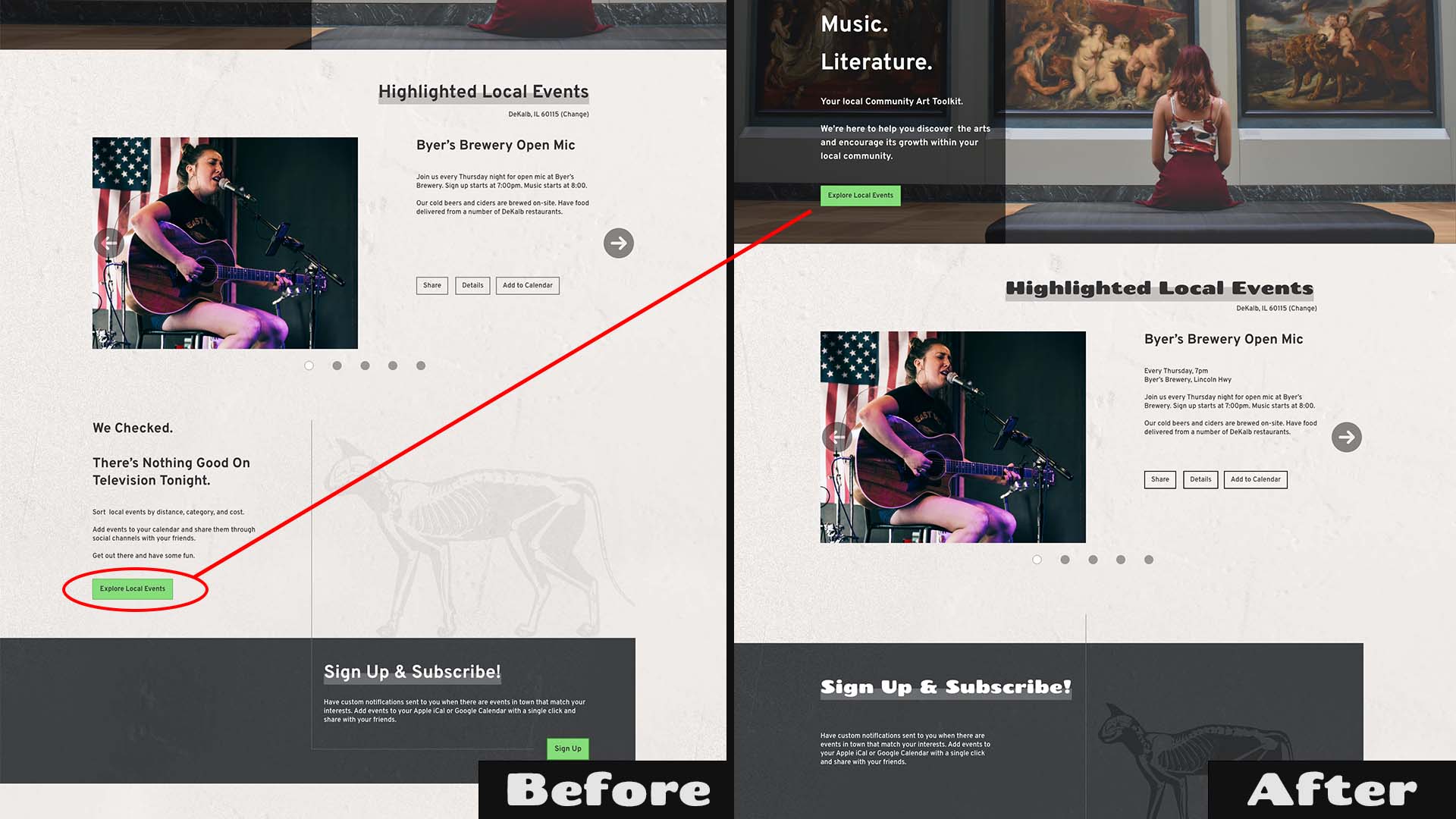
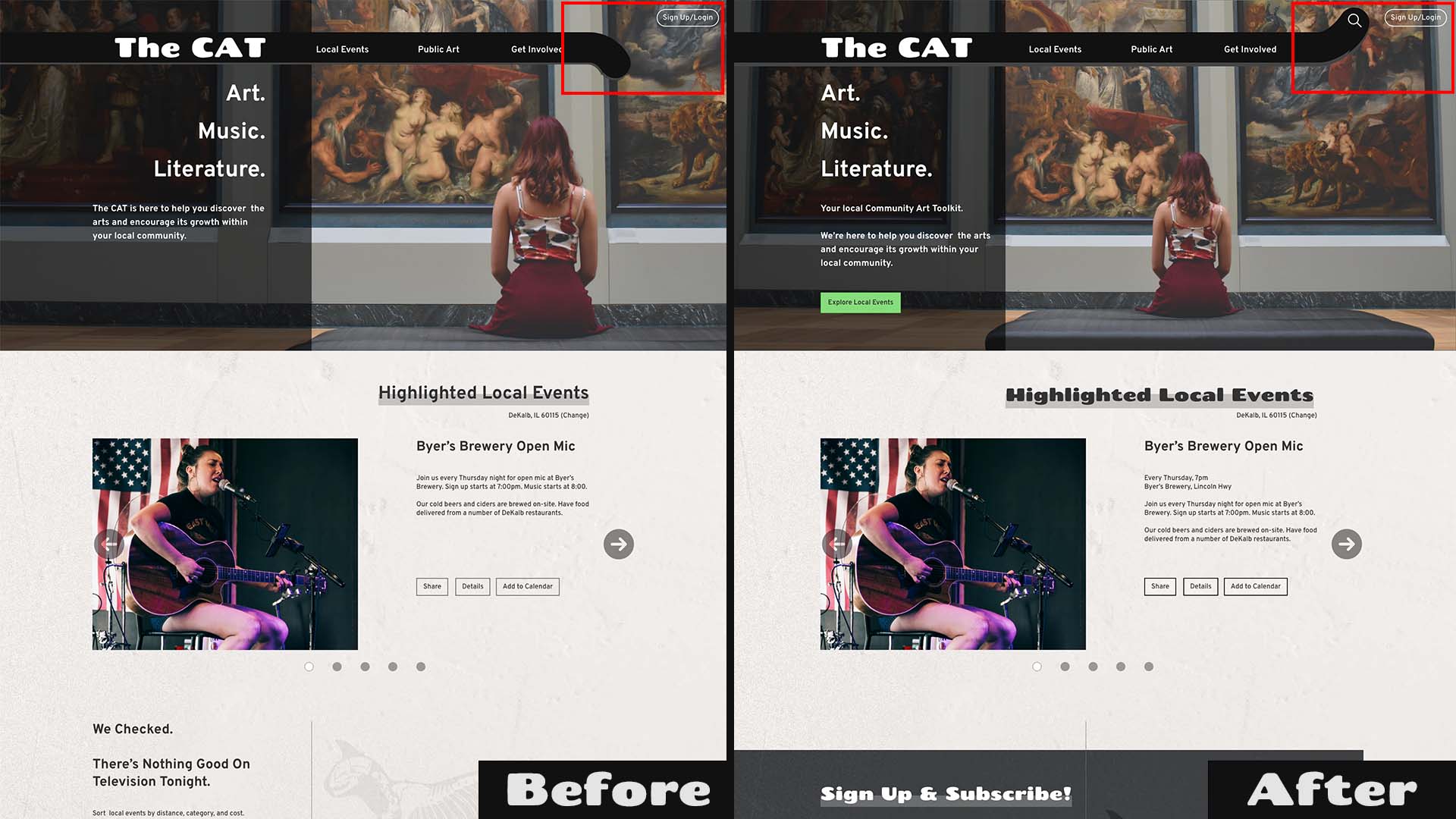
From usability testing, rounds of feedback from peers, and individual reflection, priorty revisions were made. Notable revisions included:
- Basic search option featured proimnently in the menu
- Reorganization of drop down menus
- Changing alignment of some text items
- Adding a primary Call-To-Action earlier on the landing page






Conclusion
Stakeholders originally envisioned a platform to help people become more involved with bringing the arts to their communities.
Research through surveys and one on one interviews showed that before people can get involved, they needed a way to stay informed and regularly attend arts events locally. Most were informed through some form of social media, but were quickly growing tired of their social media channels.
The CAT offers information about local events and puiblic art in order to get the users actively thinking about the arts in their community before leading them to consider how they might get involved.
Through usability testing and affinity maps, priority revisions were executed to fine tune the user experience.